
發布時間 : 2025-03-14
最後修改時間 : 2025-03-19
實務上 8 種常見的網站佈局設計
為什麼會需要設計網站佈局?
網站佈局設計不僅僅是視覺上的安排,更是用戶體驗、品牌形象、技術性能和商業目標的綜合體現。然而,一個良好的佈局設計能提升用戶滿意度、提高轉化率、優化搜索引擎排名,並降低開發和維護成本。因此,無論是個人網站還是企業網站,都應該重視佈局設計,以確保網站的成功和長期運營。
實務上常見的網站佈局設計
1. 一頁式設計(One-Page Website)
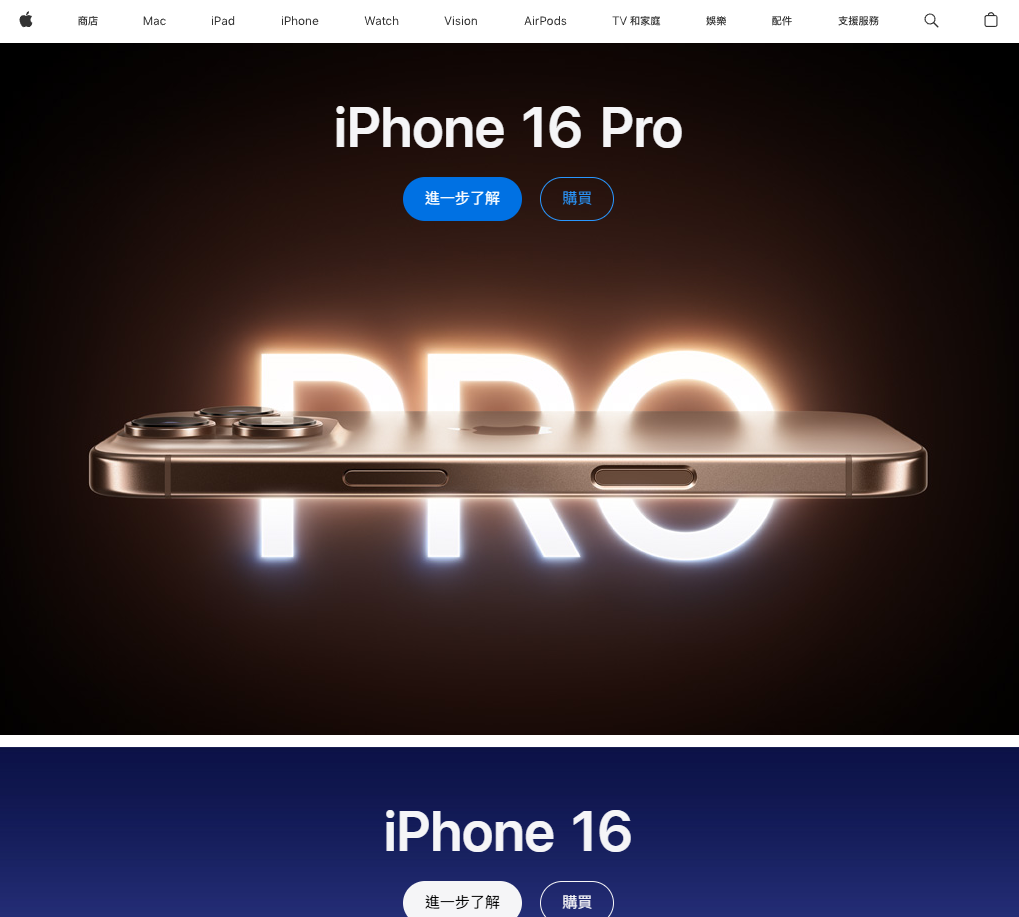
一頁式網頁是一種將所有內容集中在單一頁面上的網站設計方式,用戶透過滾動或點擊導航按鈕來瀏覽不同部分的內容。這種設計方式近年來越來越流行,特別適合內容精簡、目標明確的網站。例如:Apple 產品頁面、個人作品集以及活動宣傳頁面等,通常採用一頁式設計來提供活動訊息和報名入口。

一頁式設計:Apple 官方網站
一頁式網頁以其簡潔、直觀和視覺衝擊力強的特點,成為許多個人和企業的首選設計方式。然而,設計時需注意內容分區、導航清晰和 SEO 優化,不適合內容過多的網站,可能導致頁面過長的問題。
2. F 型佈局(F-Pattern Layout)
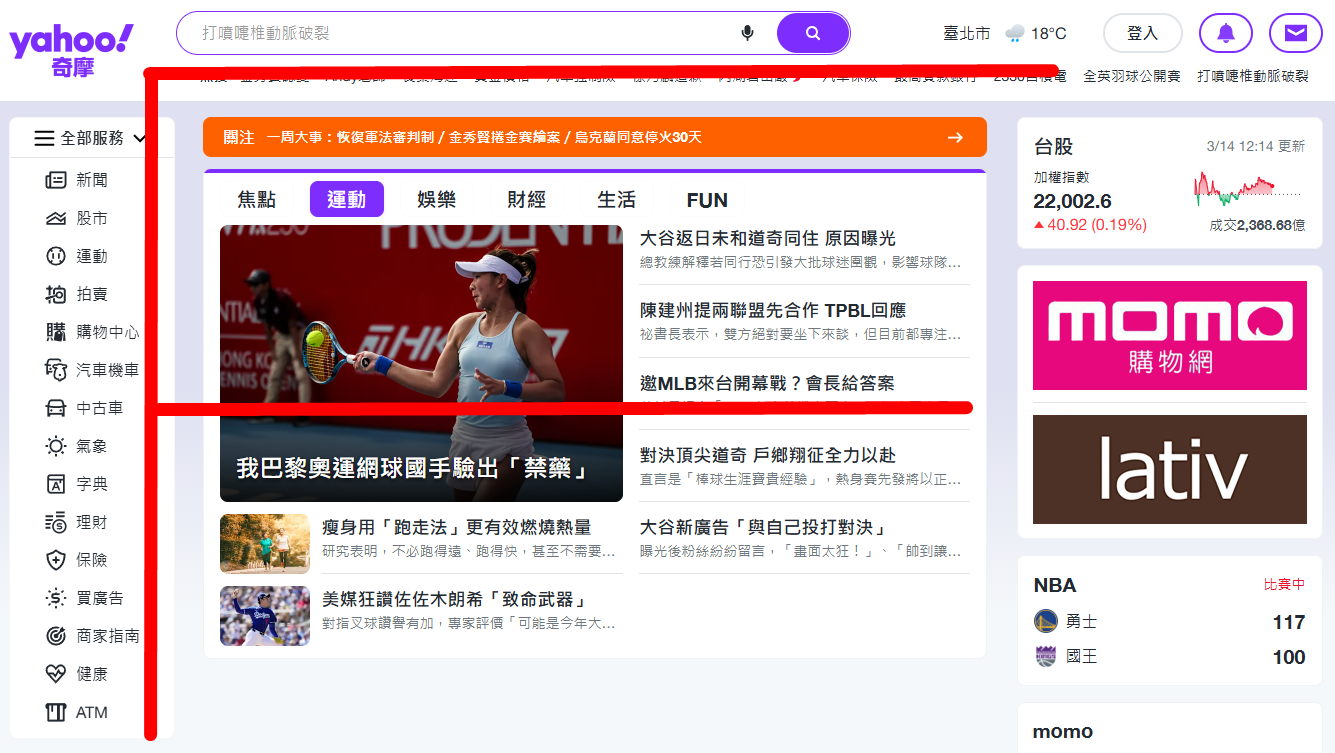
F 型佈局是一種基於用戶閱讀習慣的網頁設計模式,這種模式反映了用戶的自然閱讀習慣,即先水平掃描頁面頂部,然後向下移動垂直掃描左側內容(視線從上而下、由左到右閱讀)。特別適用於內容豐富的網站,如新聞網站、部落格和電子商務平台。這種佈局的核心思想是根據用戶的視覺掃描模式來安排內容,從而提升用戶體驗和訊息傳遞效率。

F 型佈局設計:Yahoo 奇摩
然而,在設計 F 型佈局時需注意視覺層次和行動設備適應性,以確保佈局的效果和可用性,如果設計不當,可能顯得單調乏味,缺乏視覺吸引力。
3. Z 型佈局(Z-Pattern Layout)
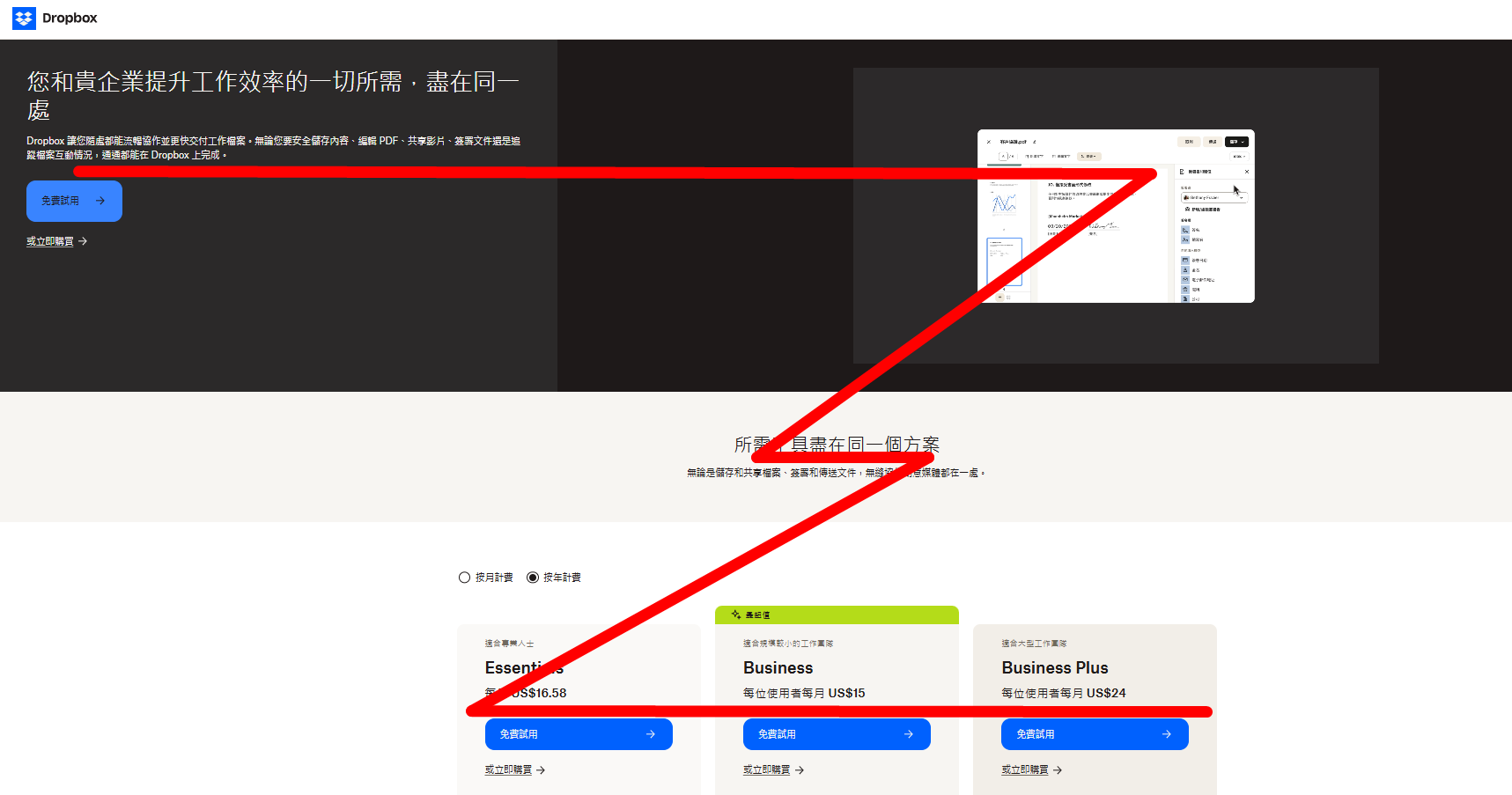
Z 型佈局是一種基於用戶視覺掃描模式的網頁設計方式,特別適合用於目標明確、內容簡潔的網站,如 Dropbox、Airbnb。這種佈局的核心思想是模擬用戶的「Z」字形閱讀習慣,將重要訊息放置在用戶視線自然移動的路徑上,從而提升訊息傳遞效率和用戶體驗。
此外,F 型佈局和 Z 型佈局都是基於用戶視覺掃描模式的網頁設計方式,但它們在適用場景、設計重點和用戶行為上存在明顯差異。F 型佈局適合內容豐富、訊息量大的網站,能有效提升訊息傳遞效率;而 Z 型佈局適合內容簡潔、目標明確的網站,能快速引導用戶完成特定操作。

Z 型佈局設計:Dropbox
透過將重要內容放置在視覺焦點區域,Z 型佈局能有效提升用戶體驗和訊息傳遞效率。然而,設計時需注意視覺引導和行動設備適應性,不適合內容過於複雜或訊息量大的網站。
4. 卡片式佈局(Card Layout)
卡片式佈局是一種將內容以獨立卡片形式展示的網頁設計方式,每個卡片包含獨立的內容元件(如圖片、標題、描述等),並以網格或瀑布流的形式排列。這種佈局方式因其模塊化、靈活性和視覺吸引力,廣泛應用於社交媒體、新聞網站、電子商務平台等,如 Behance、Dribbble 等。

卡片式佈局設計:Behance
然而,卡片式佈局可使用戶快速掃描卡片,找到感興趣的內容,在設計時需注意內容簡潔、視覺層次和響應式設計,當卡片中包含大量圖片或多媒體內容時,可能會影響頁面的加載速度。
5. 全屏式佈局(Full-Screen Layout)
全屏式佈局是一種將網頁內容佔滿整個瀏覽器視窗的設計方式,通常用於創造強烈的視覺衝擊力和沉浸式體驗。這種佈局方式因其大膽的設計和視覺吸引力,廣泛應用於創意展示、產品推廣、活動宣傳等場景,如 Tesla。

全屏式佈局設計:Tesla
全屏式佈局以其強烈的視覺衝擊力和沉浸式體驗,在設計時需注意高質量圖片,如果包含大量圖片或影片,可能影響頁面加載速度,簡潔內容和響應式設計,以確保用戶體驗和頁面效果的最大化。
6. 分屏式佈局(Split-Screen Layout)
分屏式佈局是一種將網頁畫面垂直或水平分割為兩個或多個獨立區域的設計方式,每個區域可以展示不同的內容或功能。這種佈局方式因其獨特的視覺效果和功能性,廣泛應用於產品展示、服務選擇、對比分析等場景,如 Spotify、Nike 。

分屏式佈局設計:Nike
在設計分屏式佈局時需注意視覺平衡,確保每個區域的獨立性,讓用戶可以在不同區域之間切換或選擇,提升參與度,如果分割過多或設計不當,可能顯得雜亂無章。
7. 固定側邊欄佈局(Fixed Sidebar Layout)
固定側邊欄佈局是一種將側邊欄固定在頁面一側(通常是左側或右側),並使用戶在滾動頁面時保持不動的設計方式。這種佈局方式因其導航方便、功能明確和視覺一致性,廣泛應用於儀表板、管理後台、多功能網站,如 Google Analytics 儀錶板、WordPress 管理後台及 Slack 等。

固定側邊欄佈局設計:Slack
固定側邊欄佈局因其導航方便,讓用戶可以隨時瀏覽側邊欄中的導航連結和功能按鈕,無需滾動至頁面頂部,所以在設計時需注意簡潔設計、明確功能,以確保可讀性,提升用戶的操作效率。
8. 不對稱佈局(Asymmetrical Layout)
不對稱佈局是一種打破傳統對稱設計的網頁佈局方式,透過不規則的元素排列和視覺平衡,創造出獨特且富有動感的視覺效果。這種佈局方式因其創意性和視覺吸引力,廣泛應用於藝術、設計、時尚等領域的網站,如 Awwwards。

不對稱佈局設計:awwwards
然而,不對稱佈局以其獨特的視覺效果和創意性,在設計時需注意視覺平衡,不對稱排列可能讓用戶感到困惑,影響瀏覽效率。可依據用戶行為和偏好,動態調整不對稱佈局的內容和排列順序,創造出動態的視覺體驗,吸引用戶注意,提高參與度。
總結
選擇合適的佈局需根據網站目標、內容類型和用戶需求來決定。每種佈局都有其優缺點,設計時應考慮用戶體驗和視覺效果,以達到最佳效果。